













I help product teams of all shapes and sizes translate modern technology into digital experiences people actually understand.
Through strategy, brand, UX/UI and thoughtful product design, I help to create solutions that are intuitive, adaptable and built around the way people actually want to use them.
Steve took our incredibly complex product and redesigned it mixing function with art. We loved his straight forward approach, telling us what we were doing wrong and how we should change it. I highly recommend working with Steve and hope to do so again in the future.
///////////////////////////////////////
Steve Davis
CEO/CRO/Advisor | 7 Exits | Global GTM & Operations Exec
Sure, he does product strategy, design and development. Of course he does digital strategy and works with emerging technologies.
Visual branding? Yes, he does that well, too.
And the topper? He's very easy to work with, professional, committed to delivery and to his craft. Can't recommend him highly enough.
///////////////////////////////////////
Steven Telio
VP of Product at Marcus Food Company
The space provided here is to small to fit all of the positive things I can say about Steve. I have yet to meet someone who's left and right brains have worked so well together. He is both extremely creative and technologically solid. Working with Steve is just an all around good idea.
///////////////////////////////////////
Robert Thorn
Photographer at GateHouse Media New England
He's passionate about his work, and it's infectious.
I highly recommend him, without hesitation.
///////////////////////////////////////
Jessica Winston
Analyst at Sirius Computer Solutions
Steve offers an unparalleled perfect balance of designer and geek smarts…
Just don't know how he does it all with a calm personality and a clever sense of humor.
///////////////////////////////////////
Howard Davidson
CMO Almond FinTech
Steve is one of the most respected individuals I have had the pleasure of working with. His integrity and commitment to delivering high-quality work are exemplary. He is an excellent communicator, both verbally and in writing, and always manages to provide constructive feedback that helps to improve the work of others.
///////////////////////////////////////
Tim Wright
Internet Builder with @adhocteam
The Client:
Clear Water
The Project:
What if boaters and anglers had X-ray vision to see below the water, the omniscience to know where the best fishing areas are and the superpower to remember every great fishing spot? Working with the founder of Clear Water—serial entrepreneur David Rose—I was asked to help architect and design a next-generation, AI-powered AR experience that pushed the boundaries of the possible to transform the boater and angler experience of being on the water.
The Work:
Initial designs for iOS and Android applications integrating AI powered bathemetry, safety and fishing data
Role:
Principal Designer
Relevant skills:
• Team lead
• Product strategy
• Information architecture
• Wireframing
• App Design
• Prototyping
• Subject matter expert
The Client:
Snorble
The Project:
Snorble is an interactive animated character brought to life to engage and capture a child's imagination, all while helping them to develop healthy habits and improve their bedtime routine. Snorble blends proprietary natural language processing, artificial intelligence and machine learning with entertainment and educational content to present a magical experience in the ever-evolving world of Lullaboo. I worked with an amazing client team to help design and develop the first version of the application that sets up, controls and maintains the Snorble units.
The Work:
iOS and Android applications that help to set up, manage and control both the Snorble hardware and content
Role:
Principal Designer
Relevant skills:
• Team lead
• Product strategy
• Information architecture
• Wireframing
• App Design
• Prototyping
The Client:
Bose
The Project:
In 2019, I was asked to help bring two iconic brands—Bose and Newport Folk Festival—together to create a breakthrough audio experience that brought Bose AAR (Audio Augmented Reality) to the Newport Folk Festival. Following the Newport credo of enhancing the experience and not distracting from it, combining the Newport Folk app with Bose Frames allowed users to listen to exclusive performances, get audio alerts from artists about their upcoming sets and receive location-based festival information all without taking their phones out of their pockets.
The Work:
Strategy, design and implementation of Bose AAR functionality into the Newport Folk apps and the onsite activation
Role:
Product Owner / Strategy / Design Direction
Relevant skills:
• Strategy
• Design direction
The Client:
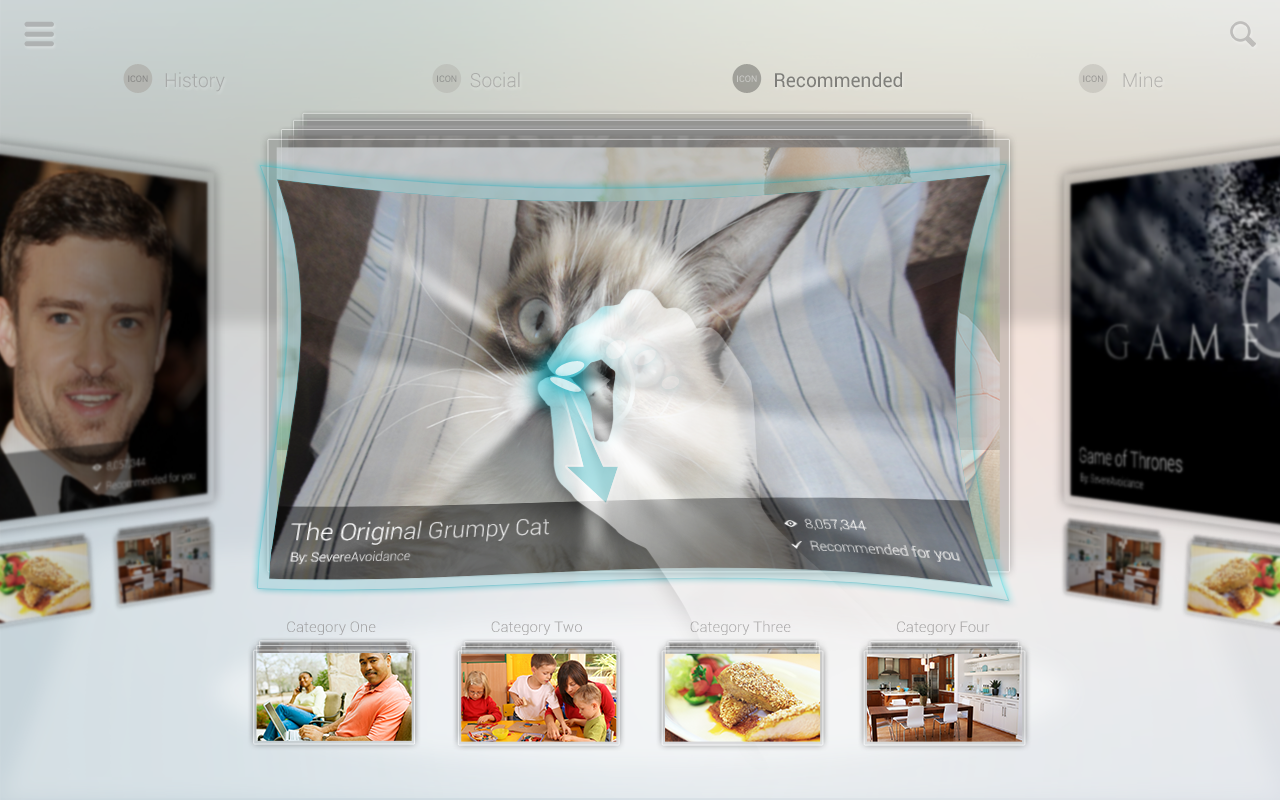
Intel
The Project:
As part of Intel’s foray into emerging technology, I was asked to strategically and creatively lead a project that explored using Intel’s 3D camera (later to be named RealSense™) as the basis of a web-based, open-source gesture control system for the most popular kinds of consumer content.
The goal of this pilot project was to enable a user to control a 3D-like environment through natural gestures and voice commands right out of the box with very little uptake. Making the initial and continued experience of using the system as easy and fluid as possible was a big goal for us having spent time with the restricted and unfriendly way in which Kinect, LeapMotion and others forced a user to learn and use their technology and gesture libraries.
Designing and implementing a 3D content environment and the gesture library to go with it is no easy task. After many weeks of research, planning, design and redesign and redesign, we began assembling a system which allowed the user to use what we felt were more natural gestures to navigate a redefined and organized YouTube experience.
Not only was this a first for a web-based system (only a browser plug-in needed to be installed to use it with any modern browser) but we were also able to create a system that would learn the user ‘s gestures over time instead of the other way around. This learning engine would enable each instance of this application to be directly tailored to the idiosyncrasies of each user and accommodate the most comfortable gestures for that person to execute each of the desired tasks.
Our work enabled Intel to judge the possibility of partnering with larger entities to provide not only their own content channel, but a new way of experiencing that content. The level of customized experience would be off the charts cool with no restrictive or universal gesture library to learn and no extraneous hardware to buy.
Role:
Lead Designer and Strategist
Relevant skills:
• Team lead
• Product strategy
• UX research and strategy
• Information architecture
• Wireframing
• App Design
• Prototyping
The Client:
Intel
The Project:
We all know “Intel Inside.” Now they want to bring “Intel Outside.” As part of Intel’s foray into emerging technology, I was asked to lead a project that would explore the potential Augmented Reality held for Intel as a company.
Intel had spent years trying to prove that AR was worth pursuing from a business standpoint. This project was meant to help finally convince the powers that be the area had growth and profit potential. ( I guess it worked. )
After working through a few deep-dive sessions to uncover the goals and audiences that were being spoken to, we created a video based on animations, still and a voice over that illustrated a “day-in-the-life” of people who are using Augmented Reality in everyday situations. Those situations, though, needed to also be applicable to more industrial and commercial circumstances.
We concepted, storyboarded, wrote, designed, shot and edited the entire production in about 6 weeks.
Roles:
Lead Designer and Strategist
Relevant skills:
• Team lead
• Product strategy
• UX research and strategy
• Photography
• Design
• Copywriting
• Voice over
The Client:
Portland’s Downtown Marketing Initiative
The Project:
As part of NORTH’s second “We’re Live Downtown” campaign for Portland’s Downtown Marketing Initiative, I helped to concept, design and execute a reactive environment ( interactive art installation ) using Flash-based motion detection software and three local artists’ interpretation of what snow in Portland looked like to them ( artist courtesy of P.I.C.A. ).
Passers-by were able to stand in front of a series of three background images which had “SNOW” flakes falling in front of them. Using the motion detection software, people could move the falling snow in random directions as it fell to the ground by waving their arms or legs… or whatever else they could think of.
We combined our love for technological experimentation with the client’s need to fill storefronts and get people downtown to help sustain area and came up with an idea that also involved the local artists’ guild to work through what most thought was a great project on all three levels.
Working from concept, through testing, production and installation, we were able to get the installation up and running with the quality that we expect. Then we made a commercial about it to boot.
Role:
Principal Designer
Relevant skills:
• Researcher
• Project management
• Producer
• Rigging
• Support
The Client:
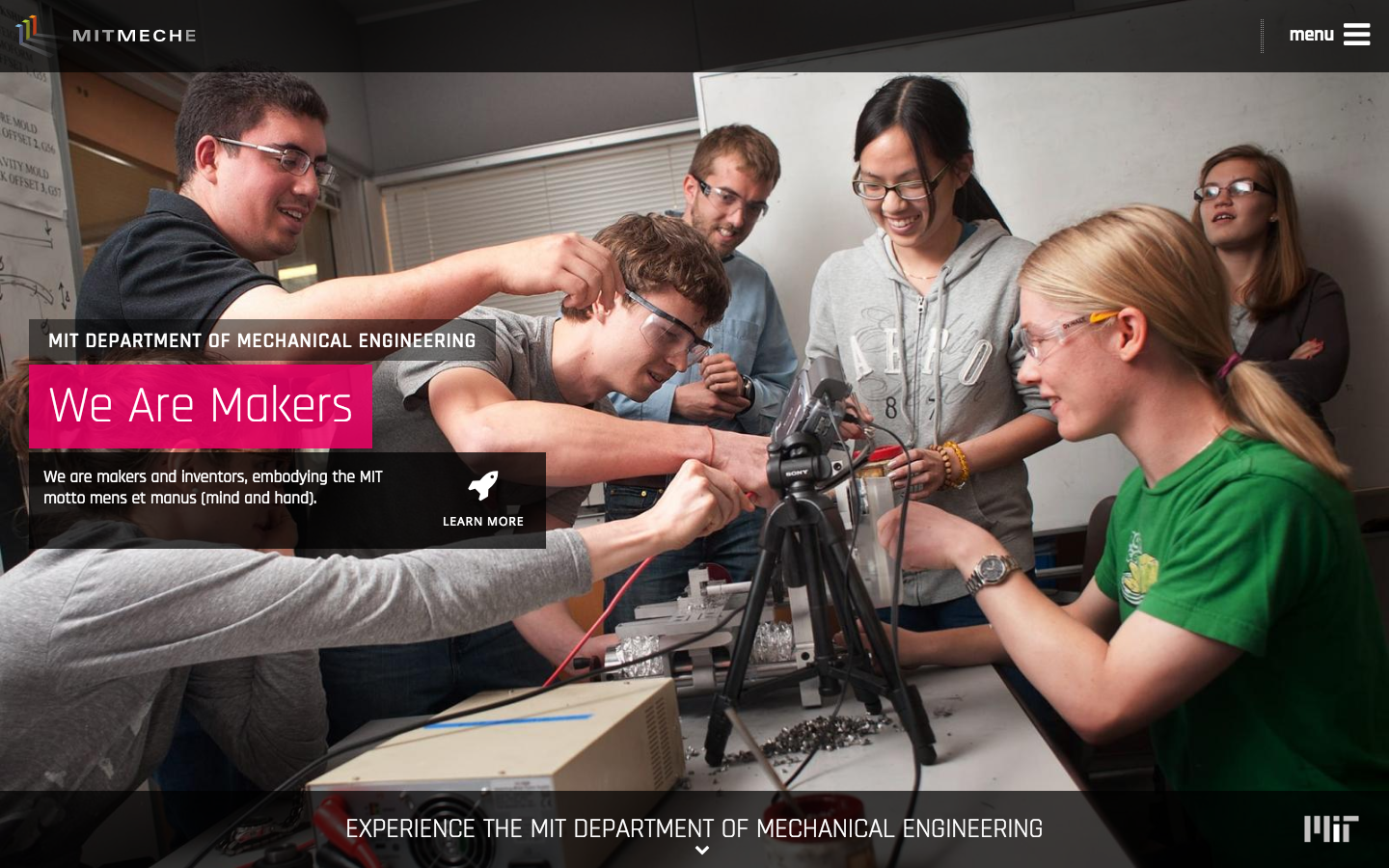
MIT School of Mechanical Engineering
The Project:
The MIT School of Mechanical Engineering—affectionately known as MechE—is one of the premiere mechanical engineering schools in the country. They needed a presence that exemplified the innovation, ingenuity, entrepreneurship, and energy that was truly alive at the university today and that emphasized the impact that the school has on the world around us every day.
The Approach:
Make no bones about it, creating a unique, well designed educational website is no easy task.
We laid the groundwork for this project in the way that we normally would, through Discovery Sessions. We assembled a larger committee of project stakeholders and through some fun exercises and free-form discussion, they helped us identify the target audiences, site objectives, and must-haves that we would need to address. We were also able to discover and identify the department’s true “Why” and start to develop the tone and feel of the department which would help guide the design process.
Once the discovery was complete, we really dug our heels in...
Content Architecture:
UX design is an invaluable part of any project, but just like when remodeling a house, it’s sometimes necessary to bring things back to the foundation and create a better base structure for the improvements.
The goal of most websites is to allow the user to find the information they’re looking for quickly and efficiently—whether that be a video, course information, or a phone number. And while UX architecture is usually the hero when people talk about this kind of thing, sometimes it’s necessary to bring it back to the actual content you want to bring to the user.
That was the case with the MechE website. Years of continually adding information where it seemed appropriate had created a web of duplicate and misplaced content that was not only confusing to users, but also making it more difficult to update information when and where appropriate.
First, we did a content breakdown of all of the existing information, added in the new content that we wanted to feature and reorganized it in a way that eliminated replication as much as possible and put information in a place that made the most sense for the audience.
As we were working to align all of the content, we wanted to start to tell the story of MechE through the navigation. Impact, Research, People, Education and Culture—the first five navigation items—are the core of the MechE experience and also an appropriate and illustrative way to organize the main content of the site itself.
UX:
After we’d established the organization of the site’s information to a base level, we were able to start the UX process. We aimed to have 15-20 templates to work with in the MechE’s chosen CMS, and account for individual pages as necessary until we’d addressed all of the site’s content.
Achieving a balance of experiential and utilitarian design is almost always a goal of ours, and given the fact that MechE had a wealth of outstanding media to showcase on the site, we doubled down on needing to find a way to help the user feel the impact of the department through large visuals and subtle motion and transition without hindering their ability to find information quickly.
We also needed to be sure that each of the proposed architectures would be responsive enough to collapse and expand to different viewports on as many devices as possible, while maintaining the level design polish and accessibility we had earmarked at the beginning of the project
Another additional factor that needed to be taken into account was the fact that, as a sub-site off of the main MIT website, the information that was populating the site would be coming from varied sources in varied formats across the schools many data sources. We’d need to find and define the common elements that we would have access to, that we would then be able to use to present the content in a way that we still felt was as optimal for the user as it could be.
Design:
We were faced with the challenge of balancing an experiential design that was heavy in both media and content. These somewhat paradoxical challenges were crucial for us to work through as we looked to marry them into a very clean and beautiful experience.
The first step in the design process allowed us to look at an exhaustive list of content types, messaging platforms and media to then create a visual hierarchy that was consistent across the site. Deeply immersive visuals would represent storied content, either for marketing content or in rich media, while heavy content would adopt a more simplistic visual. We wanted to maintain the ability to present a vast amount of information that was both visually interesting, but carried a very clean and digestible layout.
From a brand perspective - we needed to find a visual tone for the story we had helped to defined earlier on. MIT MechE is changing the game in almost everything they do - and with that innovation - they are creating a real lasting impact in the world. So as we began the visual exploration to push these limits - we found it being taken to a more bold + deeply human place.
So the marriage of concept, content and tone brought us to a visual language that was steeped in personality and rich with integrity. Bold use of color balanced with openness and immersion. Our categorical approach to the design would help us to create a visual hierarchy to maintaining the brand across the site (both in the CMS and in editorial usage) that was both flexible and accessible.
Being held to ADA and WCAG guidelines also meant that flexibility and accessibility for the impaired held the highest priority - so our designs were challenged even more as we ensured that creativity and compliance did not compete. Something that designers have come to understand, is not an easy thing to balance.
Development:
In recent years Drupal has gained considerable popularity in the Higher Ed space due to it’s security, scalability, cost-effectiveness, and organizational powers. MechE’s decision to migrate to Drupal was one brought on by all of those things, and the fact that the standard had been set by the larger school to move to the platform to enable departments—and eventually professors and students—the ability to build around one, solid CMS.
But as anyone who’s tried to implement anything beyond a simple templated design will tell you, Drupal can be a real bear to work with.
Our charge was to not only get our front-end designs developed and implemented through Drupal’s theming system, but also to migrate existing data to the new CMS and integrate all existing feeds and repositories. For the latter part of that challenge, we partnered with experienced Drupal dev Chris Akeley of InnerMotion Web Development, but to ensure our designs translated as precisely as possible, we took things into our own hands.
Limiting your work to a certain number of templates can be, well… limiting. And while we wanted each section of the site to have it’s own personality, for efficiency reasons, we were also aware we couldn’t make every single section it’s own completely unique template. Our solution was to design and develop in a modular fashion that would allow us to create unique page templates from a consistent set of elements. Each one of these “parts” was developed into a full, stand-alone, working prototype and then ported over to the custom drupal theme to become a module which could be placed in almost any page or template. That all sounds a lot easier than it actually was, but you get the idea.
In the end, with the help of Chris, we were able to take our vision for the new MechE website and make it a reality not only in a visual sense, but also in a way that has allowed the department to have better control over their content while still maintaining the required automation (and more) that they’d been looking for.
The Recognition:
• Winner of a CASE Circle of Excellence Award (Individual, Sub-Website)
Role:
Brand and UX Strategist, UX, Copywriting, Project Management
Relevant skills:
• Brand strategy
• UX research and strategy
• Information architecture
• Wireframing
• Project management
• QA
"Capturing moments that speak volumes from New England's music & entertainment scene. Lots of pictures of people with guitars."
Photography—for me—is about capturing a moment. Moments that speak volumes about what it was like to be present at that particular instant.
A live performance (be it musical or otherwise) is filled with these moments. Split seconds that build on each other to construct the arc of the whole event.
It doesn't seem possible that one element or artist would be able to tell that story completely, so you'll see a lot of pictures from me that don't concentrate on the performer's faces, but instead their shoes, hands, instruments, pedals, and lists. All parts of the whole.
If you're interested in working together, regardless of compensation, use the contact form to send me a message. If it's at all possible, we'll work something out.
I just love doing this.
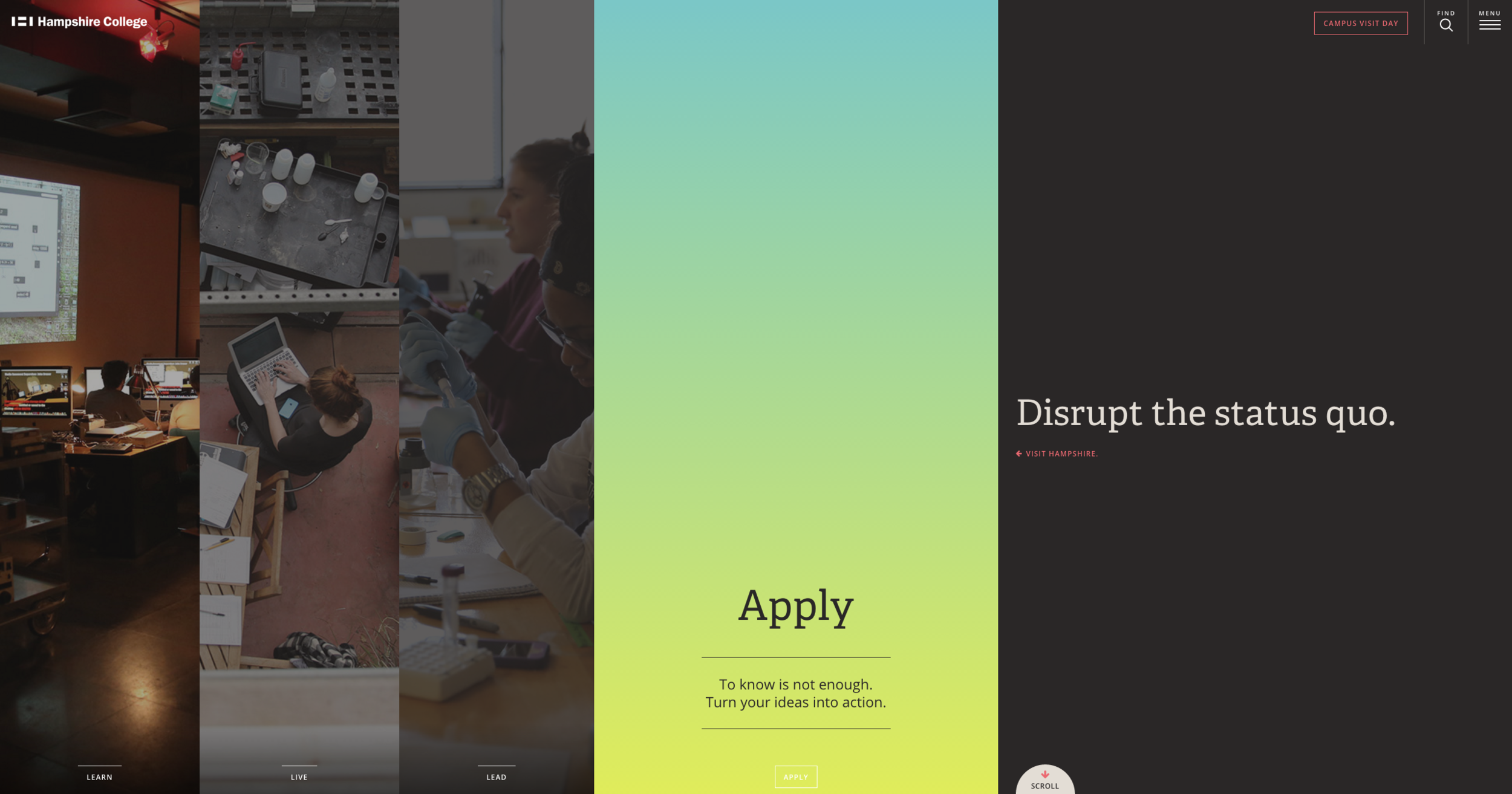
The Client:
Hampshire College
The Project:
Hampshire College has never been afraid to be different. Established as an institution that would push the boundaries of education and encourage the “crazy ones” to make a difference in this world, they’ve always been more comfortable being messy than being defined. The challenge they faced when our partnership began was getting that confidence and individualism to shine through.
Hampshire College is an institution that was created to break the mold of higher education. Opened in 1970 as “an experiment in alternative education,” the liberal arts focused college has produced a dazzling array of artists, innovators, scholars and public figures.
Unfortunately, over the years, Hampshire’s most public facing media outlet—their website— had become less of a reflection of the energy and attitude felt throughout the campus by faculty, students, and alumni, and more of a hodge-podge of hard-to-navigate information. Our charge was to not only help Hampshire refine and express themselves better through design and language, but also to make the website a tool that help the administration department get BETTER applicants, not just more applicants.
With a short three-month timeline ahead of us, we partnered with the internal Hampshire team and a Drupal Development shop familiar with the college’s site content and structure to turn the website into a true reflection of what it means to be part of Hampshire College.
Often times you can get a feeling for how a project will go based on the initial conversations. From moment one, our team and the small, but extremely talented Hampshire team felt like long-lost cousins.
Project Details
Anxious to dig in—and with a short window of time to deliver—we began with a Discovery Session with a larger group of project stakeholders. With no shortage of thoughts and opinions (what else could we expect from such a bright and forthcoming group of individuals?) we quickly set the stage how to make this a successful project. After connecting with and determining how we would best work with our back-end development partner, we set out to make Hampshire shine again.
Brand:
The Hampshire “brand” is one that was born out if it’s very inception: Dare to be different. Break the mold. Take the path less travelled. While those tenets certainly continued to hold true on campus, the website and it’s messaging had become much more pedestrian, falling prey to the same fate as many an institution website—the dreaded band-aid fix.
As part of our process, we wanted to help bring the true feeling of the Hampshire brand back to the forefront through not only the copy presented, but the design and interactions the user experiences on the site.
Content Architecture:
When faced with a 3-month project term, understanding, architecting, and re-organizing more than a decade’s worth of information belonging to and managed by many different stakeholders is usually more than can be taken on.
Understanding we weren’t going to be able to effect a majority of the actual architecture, we came up with an alternate plan to lay a higher level organizational structure on top of the existing structure that would allow us to not only present that information in a more organized manner, but also allow us to utilize the main navigation and main content pages to convey the new brand and tone of Hampshire.
UX:
After honing in on Hampshire’s key user targets, we began to draw a deeper understanding of the information they would be seeking and found that a commonality existed between them. First, they wanted to know about the educational system at Hampshire (as it’s famously and purposefully non-traditional.) Second they wanted to understand what it was like to be part of the Hampshire community as a student. Thirdly, they wanted to know that Hampshire was a place that did what it was created to do: help to create the leaders of our society; those who weren’t afraid to ask questions and follow the beat of different drummer. And lastly, they wanted to know how to apply to Hampshire, to begin their journey to becoming those leaders.
We believe the main navigation of a site can be a valuable tool for not only helping a user to find the information they seek, but if well done, it can also help to express a brand. Given our knowledge of the overlap in what the Hampshire users were looking for, we saw the opportunity to do just that: Learn. Live. Lead. Apply.
Design:
After our initial conversations with the good folks at Hampshire, we knew the direction which we needed to take them. A direction that stood apart from the rest and that pushed the limits of what we might have time for. We need to create that was fresh, innovative and clearly reflected the college’s vision and goals for the future. We needed to give the brand a voice, an identity and a digital platform that allowed them to talk confidently and consistently; on the website and anywhere the brand may live.
Development:
As you may have gathered by now, the aggressive timeline of the project dictated that we not follow our typical protocol, but it also made certain decisions very easy. In this instance, we were extremely happy to be able to work with a back-end development partner that was already familiar with the Hampshire environment and architecture, allowing us to focus on prototyping the front-end development, which we then were able to hand off to our back end partner for integration into Drupal.
The Recognition:
• Winner of a 2016 Webby Award - People’s voice, Website / Mobile Sites and Apps
Role:
Brand and UX Strategist, UX, Copywriting, Project Management
Relevant skills:
• Brand strategy
• UX research and strategy
• Information architecture
• Wireframing
• Project management
• QA
The Client:
Newport Folk Festival
The Project:
The Newport Folk Festival is one of the premier folk festivals in the country, and one thing that sets it apart from the others is the feeling that everyone in attendance is sharing something special and unique. The festival organizers go out of their way to encourage that feeling of community and sharing by providing once-in-a-lifetime opportunities for the artists and their fans. Pop-up performances and guest appearances are just a few of the pieces of the puzzle for Newport Folk.
The goal of this app was not only to be a companion to festival-goers in a traditional sense (with schedules, artist bios and festival map) but also to be that little angel on their shoulder that lets them know their favorite artist just grabbed his or her instruments and is playing a few acoustic tunes down by the water’s edge.
At the beginning of the process we were faced with a decent-sized smartphone project with little time to complete it. We ended up choosing PhoneGap as a platform to save development cycles, jQuery Mobile as the framework and Urban Airship as a featured partner. Our app’s differentiating feature is the frequent updates sent during the festival, and after reading about Urban Airship and the ease of integration with PhoneGap, the choice was a no-brainer.
Response to the project from both the client and the users was overwhelmingly positive. Reports put total downloads of the application at 1905 (roughly 10% of the weekends crowd) and total push messages received over the weekend at 35.5 thousand, setting up the 2012 Newport Folk app for a nice second season.
Since the inaugural season of the app, I've moved into the role of Creative Tech Consultant for the Newport Festivals Foundation, where I help to oversee and manage the apps for both the Newport Folk and Jazz Festivals.
Folk on.
Newport Folk Festival App: iOS // Android
Newport Jazz Festival App: iOS // Android
Role:
Strategist, Lead UX Designer, Project Manager
Relevant skills:
• UX research and strategy
• Information architecture
• Wireframing
• Project management
• QA
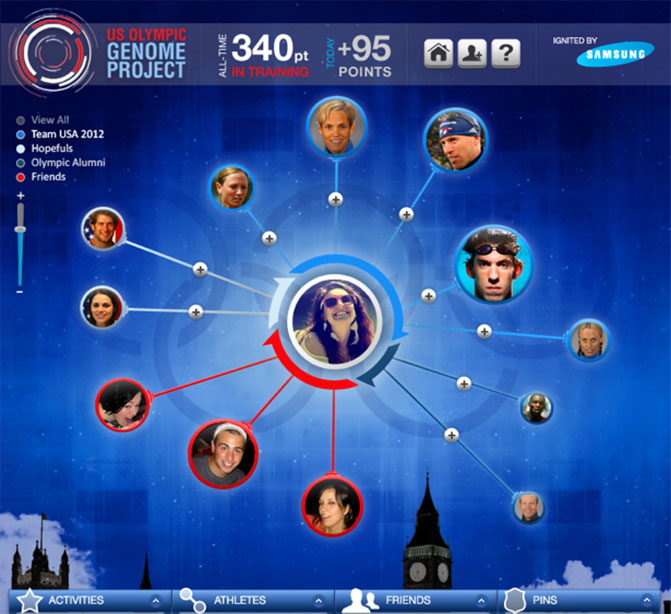
The Client:
Samsung
The Project:
Olympic Genome Project: How Olympic are You?
Samsung wanted to create a breakthrough experience to transform and redefine how people connected with the overall Olympic Experience. Together with Samsung, we created a Facebook application that would enable discovery, surprise, and connectivity by igniting the social graph like never before. This Facebook app was an engaging destination that inspired fan momentum well before the Olympic Torch was even lit – and carried it further once extinguished. Along with other projects, the Olympic Genome Project was one of the case studies used to earn the agency (Roundarch Isobar) the coveted Facebook Preferred Developer status.
The Samsung Olympic Genome Project also won a Gold in the Social Media category, and a Silver in the Creating A Movementcategory, in the 52nd Annual Hatch Awards.
From the first step, we needed to figure out how to solve this puzzle: Consumers want to know how connected they are to the Olympians but don’t have a mechanism for unearthing any ties. Everyone knows who Michael Phelps is, but they may not know that someone from their hometown won a gold medal in fencing.
Utilizing the worlds biggest social network, we concepted, designed and built the ability for people to connect with Olympic athletes past and present through shared friends, common likes and personal traits. In addition to that, you could also earn tokens that could be used to enter to win Samsung products and also donate to charities associated with the Olympics
Role:
UX,Lead Designer
Relevant skills:
• UX
• Design
• Wireframing
The Client:
Motorola
The Project:
“MOTOACTV sets a new standard. Its sophisticated fitness tracker, smart music player and revolutionary training system are perfect for athletes who want to push their limits. And its lightweight, stylish comfort works with you, not against you. It’s like having a personal trainer and DJ with you while you run, bike or walk. Transform your workouts today with MOTOACTV.”
When Motorola decided to throw their hat into the mobile fitness ring, I was asked to design the Android mobile phone version.
Isobar helped Motorola design its innovative MOTOACTIV fitness-tracking device, as well as their equally innovative portal to help users plan and analyze their workouts.
We created an intuitive interface that connects with both a robust back-end and the user’s device for a seamless experience. Powerful tools analyze performance data and create easy-to-understand charts and programs that identify users’ strengths—including which songs get them moving at their fastest pace.
The system built: Plans workouts using pacing, intervals and heart rate zones, Follows over 40 fitness activities, Visualizes routes with GPS tracking, Challenges friends, family and MOTOACTV community to fitness competitions, Shares results with Facebook friends and Twitter followers.
Based on the very robust back-end management system, take the available data, combine it with the users musical playlists and combine them into an interface that would not only help the user up their game, but also let them know what parts of their workouts the benefitted from the most. Do they burn more calories while listening to Eminem or Metallica? Where in their workouts did their performance lag so they could concentrate on improving that area and reaching and exceeding their goals faster. We needed to make all that available in a way that made sense and was easy to use on a smartphone.
Role:
UX, Lead Designer
Relevant skills:
• UX
• Design
• Wireframing
The Client:
meQuilibrium
The Project:
meQuilibrium had reached a point in their evolution where they needed to move to the next level or be left in the dust. Having made their mark as a program that was sold to HR executives as a tool to reduce workplace stress (and thereby increase time on the job,) meQ saw the market suddenly flooded competitors who were offering “well being” products offering much more than stress reduction. meQ was actually one of the first to move into the resilience market—and as of this writing is still the only clinically validated solution—but their brand and website were still very much focused on the singular problem of stress. Working with the internal team at meQ, we were able to help uncover, simplify, and express the company’s new position in a way that clearly established the benefits of their offerings and separated them from the competition.
Role:
Brand and UX Strategist, UX, Copywriting, Project Management
Relevant skills:
• Brand strategy
• UX research and strategy
• Information architecture
• Wireframing
• Copywriting
• Project management
• QA
The Client:
Proscenium
The Project:
We went looking for a solution that could help us run better, more efficient productions while keeping the health and safety of our cast and crew front and center.
We couldn’t find one. So we made one.
The Proscenium app contains safety features, video meeting capabilities, on-demand document viewing, notifications, catering management, and more.
Role:
Principal Designer, Strategist, Development, Project Manager, Copywriter
Relevant skills:
• Team lead
• Product strategy
• Information architecture
• Wireframing
• App and web design
• Prototyping
• Project management
• Technical support
Looking for the amazing original artwork of Ken Stanek?
Click here.